在使用vuepress做静态网站时,有两个常用的指令
"docs:dev": "vuepress dev docs",
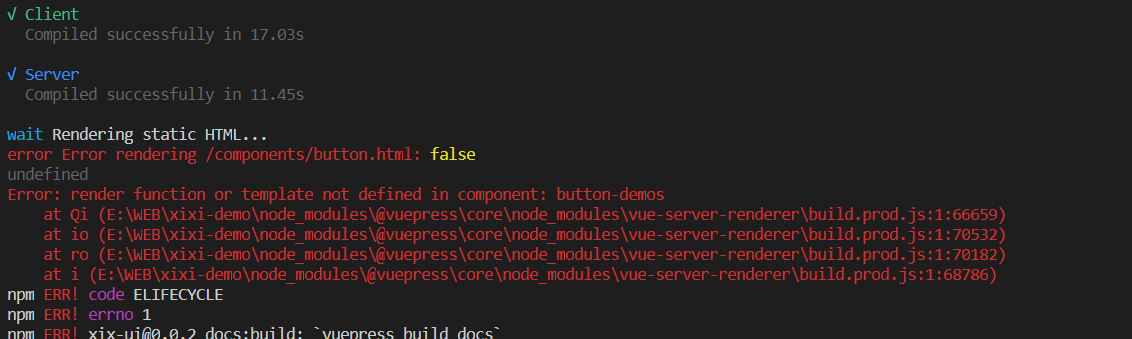
"docs:build": "vuepress build docs"但是在dev的时候,发现了一个bug
“docs:build”: “vuepress build docs”

虽然可以success

但是进去之后会请求不到内容
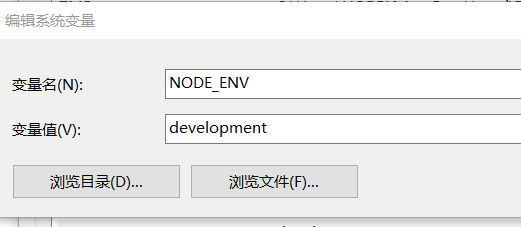
这时只需要修改node环境变量,将其改为开发环境就可以了

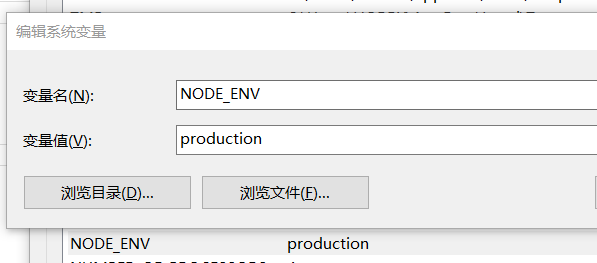
但是,在使用build命令时,NODE_ENV又需要改回生产环境

否则也会报错

最后, 更改完环境变量之后,一定要重启命令行,否则还是会继续报错,在vscode的终端中执行的话,需要重启vscode
- 本文链接:http://horry233.github.io/2020/12/15/vuepress%E8%B8%A9%E5%9D%91/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。
若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues