v-for中不加:key貌似也能正常显示,那为什么要加:key呢?
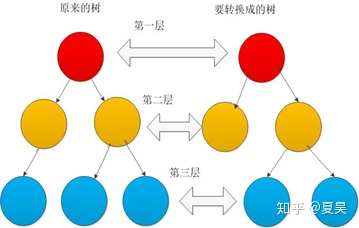
我们知道vue可以动态的改变页面的结构,比如在一个div里面插入一个span标签,看似简单的操作,底层还是很复杂的,它是如何实现的呢?因为页面的html代码是dom树形结构,所以这个问题可以理解为将一棵树形结构转换为另一棵树形结构,diff算法就是用来干这个事的。要想把一棵树转换为另一棵树首先要解决的问题就是比较这两棵树之间的区别Vue对diff算法进行了优化,它是这样做的。

vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1. 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2. 同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)**降到了O(n)**。
当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
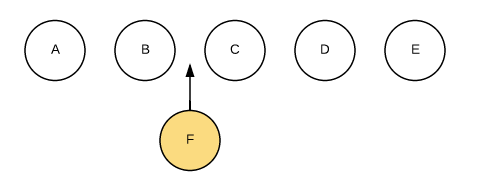
比如一下这个情况:

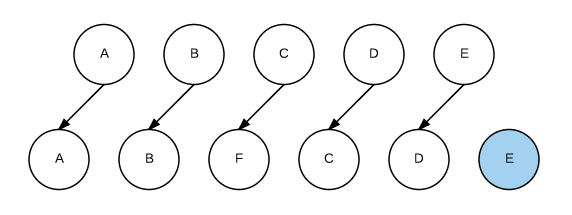
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果
还有一个问题就是key的取值,很多人习惯这里取索引index,能行吗?索引是按位置排序的,这里C的key变成了1,A的key变成了3,失去了key的功能,没有办法唯一确定一组节点了。**(key最好不取index)**
- 本文链接:http://horry233.github.io/2020/10/11/v-for-%E9%81%8D%E5%8E%86%E4%B8%AD-key%E7%9A%84%E4%BD%9C%E7%94%A8/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。
若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues