vue-devtools安装方式
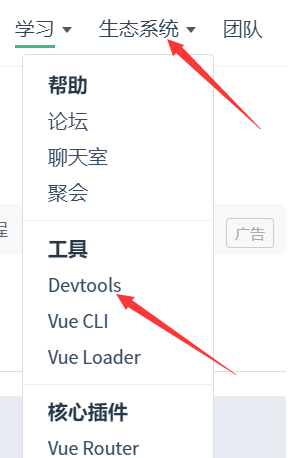
vue 官网上面可以找到

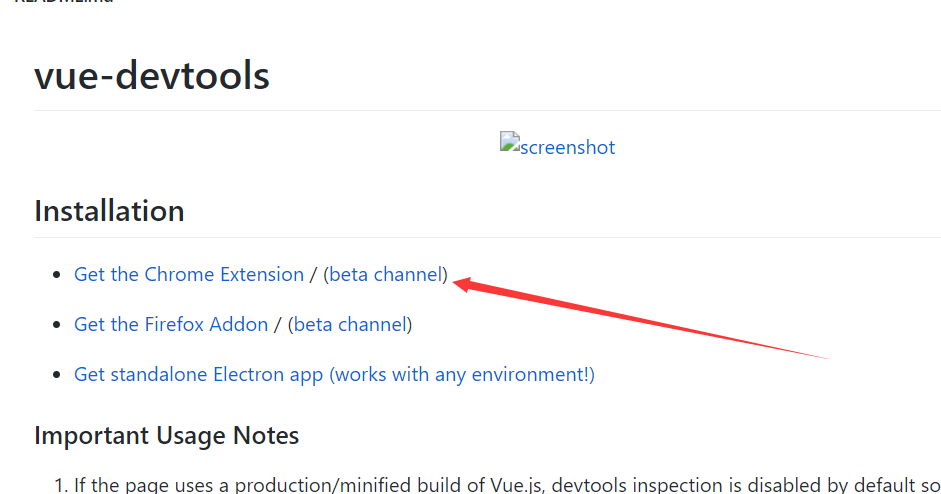
点进去后 有两种安装方式
1.去chrome的扩展商店下载
2.在github上克隆zip
强烈建议第一种
第二种我安装不断报错,安装了一个下午,用第一种十几分钟就解决了
在Chrome扩展商店上安装
进入Chrome扩展商店需要vpn
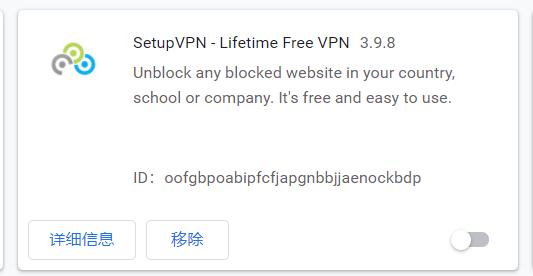
但是没有VPN的朋友可以用这个插件

ID是 oofgbpoabipfcfjapgnbbjjaenockbdp
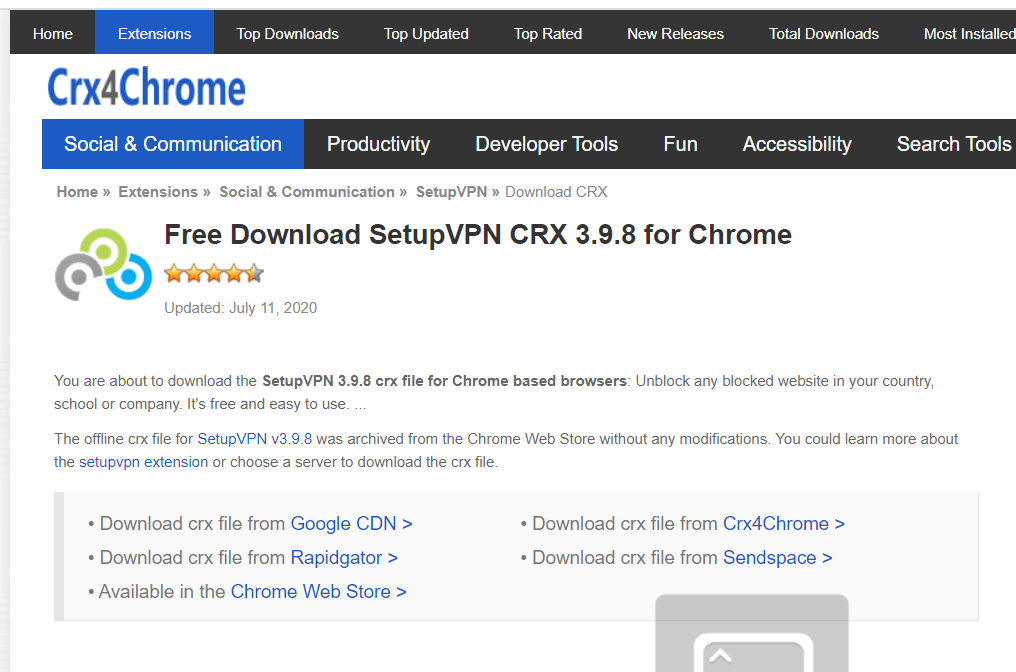
可以在这下载到

开了vpn之后,可以点击

进去下载好之后,vue的标志就会出现在浏览器右上角了
不过还没好,鼠标移上去会出现这情况 Vue.js not detected

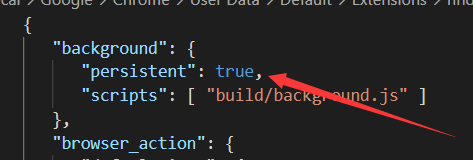
去找到插件的manifest.json文件 把”persistent”: false, 改成true
路径如下
C:\Users\你的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\5.3.3_0

最后找到扩展程序里面的vue-devtools

将 允许访问文件网址 开启

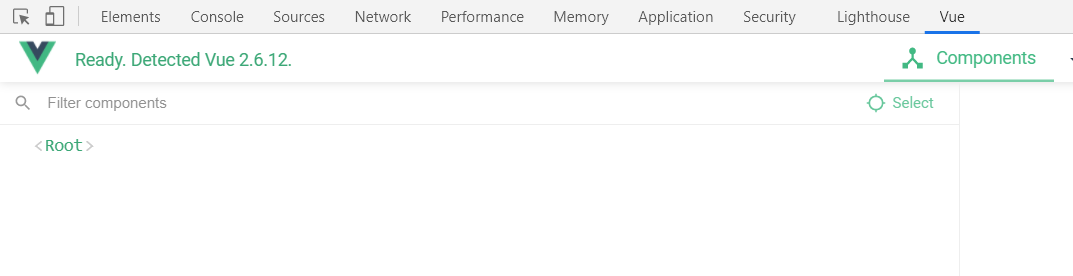
这样就可以用vue-devtools调试自己的本地文件了

在github上面克隆折磨了我一个下午我真的不行了WDNMD
- 本文链接:http://horry233.github.io/2020/09/21/vue-devtools%E5%AE%89%E8%A3%85%E8%B8%A9%E5%9D%91/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。
若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues