什么是Gulp
- Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务:
- 搭建web服务器
- 文件保存时自动重载浏览器
- 使用预处理器如Sass、LESS
- 优化资源,比如压缩CSS、JavaScript、压缩图片
Gulp的安装
首先保证安装了nodejs
在命令行窗口,或者在Git Bash窗口中 输入 npm(cnpm) install gulp 注意安装的路径是在当前命令行的目录下,注意看当前位置
-g 全局安装,安装到nodejs的目录下,安装后,以后在计算机的任何位置都可以使用这个包
Gulp的使用
前期准备
1.在项目根目录下下载gulp库文件 cnpm install gulp
2.在项目根目录下建立gulpfile.js
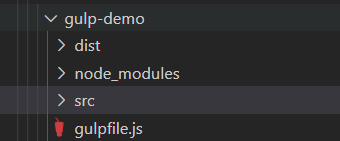
3.重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
4.在gulpfile.js文件中编写任务
5.在命令行工具中执行gulp任务
文件目录结构如下:

nodejs模块成员的导出,导入
导出
exports 或者 module**.**exports
exports是module.exports的别名**(地址引用关系),导出对象最终以module.exports为准**
// a.js
// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => `您好, ${name}`;
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
导入
require(’path‘)
// b.js
// 在b.js模块中导入模块a
let a = require(‘./a.js');
// 输出b模块中的version变量
console.log(a.version);
// 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi('赖小峰'));
如果是导入系统模块,或者第三方模块,可以直接 require(“模块名”)
fs 文件模块 主要用于读取文件,或者写入文件
// 1.通过模块的名字fs对模块进行引用
const fs = require('fs');
// 2.通过模块内部的readFile读取文件内容
fs.readFile('./01.helloworld.js', 'utf8', (err, doc) => {
// 如果文件读取出错err 是一个对象 包含错误信息
// 如果文件读取正确 err是 null
// doc 是文件读取的结果
console.log(err);
console.log(doc);
});const fs = require('fs');
fs.writeFile('./demo.txt', '即将要写入的内容', err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件内容写入成功');
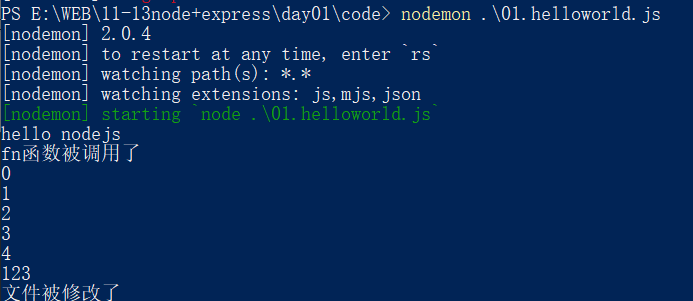
})node运行js文件
PS E:\WEB\11-13node+express\day01\code> nodemon .\01.helloworld.js (nodemon是插件,用于实时观察文件的修改,平时用node即可)

Gulp的常用API
gulp.task()
创建任务
gulp.task(‘任务名’, callback)
如果想要这个任务执行多个多个任务,第一个参数,可以是一个数组,把多个任务一数组形式传入
例如 gulp.task(‘default’, [‘htmlmin’, ‘cssmin’, ‘jsmin’, ‘copy’]);
gulp.src()
传入文件的路径
gulp.src(path[,options]) ptah里面要加引号
如果想要一个文件里面的所有文件,可以用通配符 * 例如 *gulp.src(‘./code/js/.js’)** 找到js文件下所有的js后缀文件
这个参数也可以传入数组
gulp.dest()
gulp.dest()方法是用来写文件的,其语法为:
gulp.dest(path[,options]) ptah里面要加引号
gulp.watch()
gulp.watch() 用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,例如文件压缩等。其语法为
gulp.watch(glob[, opts], tasks)
.pipe()
把处理完的文件送到指定的路径
.pipe(path) ptah里面要加引号
运用例子
//引入gulp模块
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
//gulp.task 建立任务
gulp.task('first', (done) => {
console.log('第一个gulp任务执行');
//1.使用gulp.src获取要处理的第一个文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
done();
});
//html任务
//1.抽取html文件中的公共代码
//2.html文件中代码的压缩操作
gulp.task('htmlmin', (done) => {
gulp.src('./src/*.html')
.pipe(fileinclude())
// 压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
done();
})
//css任务
//1.less语法转换
//2.css代码压缩
gulp.task('cssmin', (done) => {
//路径可以为一个数组,传入多个路径
//选择css文件夹里面的less文件和css文件
gulp.src(['./src/css/*.less', './src/css/*.css'])
//将less语法转换为css代码
.pipe(less())
//将css代码压缩
.pipe(csso())
.pipe(gulp.dest('dist/css'))
done();
})
//js任务
//1.ES6代码的转换
//2.代码的压缩
gulp.task('jsmin', (done) => {
gulp.src('./src/js/*.js')
.pipe(babel({
//他可以【判断当前代码的运行环境 将代码转换成当前运行环境所支持的代码
presets: ['@babel/env']
}))
//压缩js文件,混淆代码
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
done();
})
//复制文件夹
gulp.task('copy', (done) => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'));
done();
})
//一个任务 包含之前全部任务的功能
//平时运行的时候是"gulp 任务名" ,如果任务名是default 可以省略任务名直接用 "gulp"运行这个任务
gulp.task('default', gulp.series(['htmlmin', 'cssmin', 'jsmin', 'copy']));
常用插件
- gulp-htmlmin :html文件压缩
- gulp-file-include 公共文件包含
- gulp-csso :压缩css
- gulp-babel :JavaScript语法转化
- gulp-less: less语法转化
- gulp-uglify :压缩混淆JavaScript
下载的插件会放到一个node_modules文件夹里面
package.json文件
node_modules 文件夹的问题
1.文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
2.复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
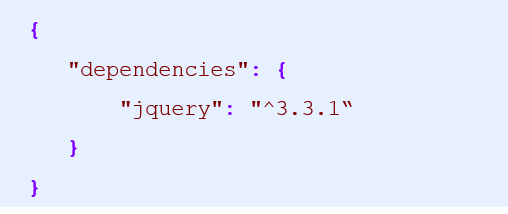
项目依赖
在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖 (如果项目少了这个模块,运行不了)
使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中

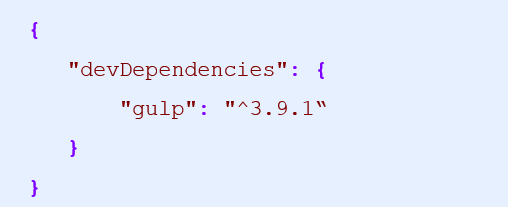
开发依赖
在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖 (只有开发的时候才需要,上线后不需要)
使用npm install 包名 –save-dev命令将包添加到package.json文件的devDependencies字段中

下载包的注意事项
npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json ,发布依赖,开发依赖
npm install xxxxxxx –save || -S // 运行依赖(发布)
- 安装模块到项目node_modules目录下。
- 会在package.json文件的dependencies 属性将模块依赖写入。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install –production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
npm install xxxxxxx -–save-dev || -D //开发依赖(辅助)
- 安装模块到项目node_modules目录下。
- 会在package.json文件的devDependencies 属性将模块依赖写入。
- 运行 npm install 初始化项目时,会将模块下载到项目目录下。
- 运行npm install –production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
package-lock.json文件的作用
锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
- 本文链接:http://horry233.github.io/2020/08/30/Gulp%E7%9A%84%E4%BD%BF%E7%94%A8/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。
若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues