天天百度找 :nth-child() 怎么用 不如自己记下来算了


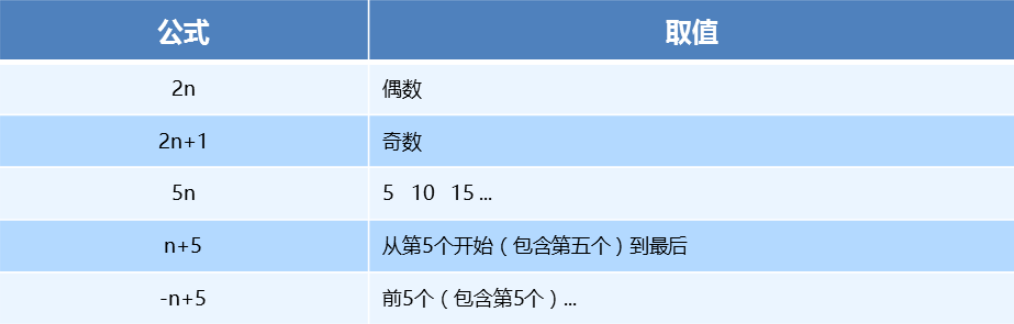
:nth-child(n) 举例
<style>
ul li:nth-child(2){
background-color: red;
}
</style>
<body>
<ul>
<li>
<ul>
<li>123</li>
</ul>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>用 :nth-child(n) 查找 ,只会找到子级元素,不会查找到孙子

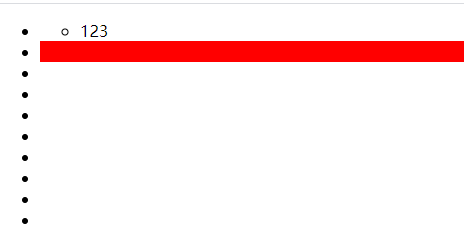
<style>
div div:nth-child(2) {
color: blue;
}
</style>
<body>
<div>
<div>111</div>
<span>222</span>
<div>333</div>
</div>
</body>
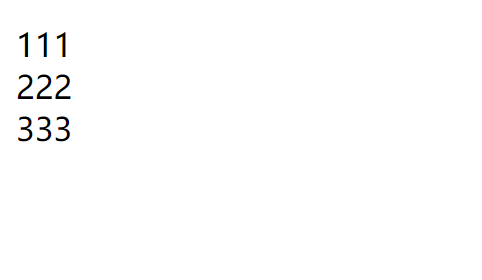
如果 所指定的子级 与 : (冒号)前所指定的不一致,他也不会跳过这个子级
如下图

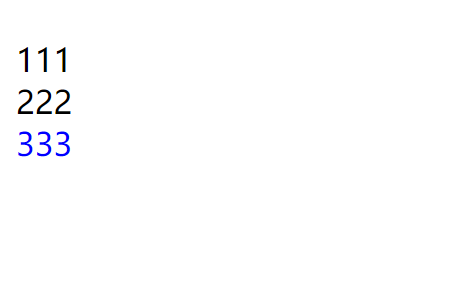
如果想要给第三个div改变颜色代码应该改成:
<style>
div div:nth-child(3) {
color: blue;
}
</style>
:nth-of-type 举例
<style>
div div:nth-of-type(2) {
color: red;
}
</style>
<body>
<div>
<div>111
<div>
111-11
</div>
</div>
<span>222</span>
<div>333</div>
</div>
</body>:nth-of-type 也不会选择到孙子 ,只会选择儿子
他只会找指定类型的子级,如果不是指定类型 直接排除
结果如下

:nth-child() 和 :nth:-of-type的区别
:nth-child() 寻找子级的时候,无论类型 ,遇到与指定类型不同的也会算做他的子级,只是不能选中,使用时要注意n的值
当一个父子里面子级里元素类型一致时,使用:nth-child()比较好 例如:ul ol 里面嵌入li
:nth:-of-type 寻找子级的时候,只会选择指定类型的子级,遇到不同类型的 会直接跳过,
当一个父子里面子级里有多个元素类型不同的子级时,使用:nth:-of-type比较好 例如:div里面嵌入div span p
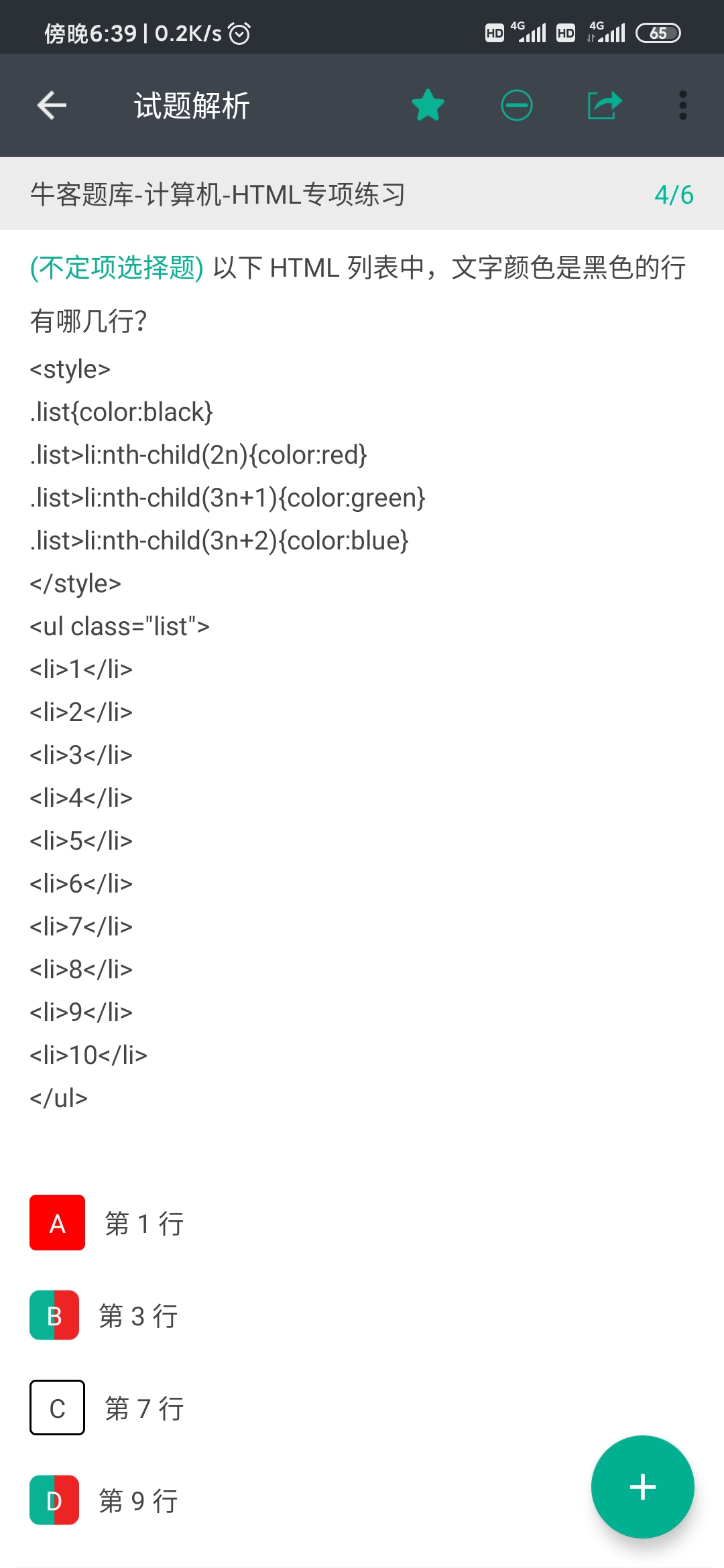
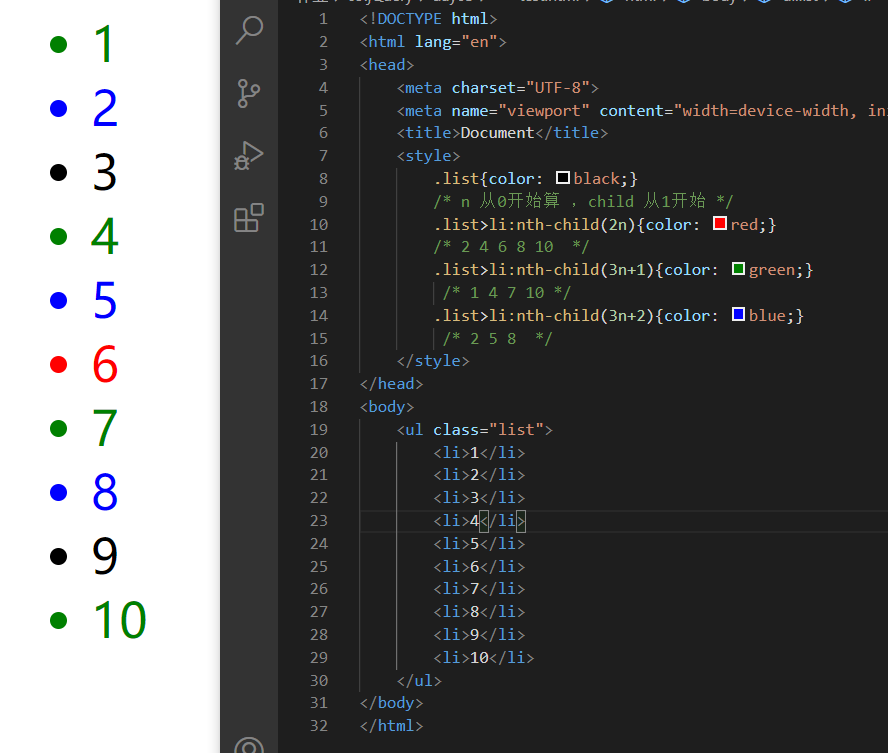
牛客网上写了一道题

n从0开始算, child是从1开始算的

若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues